
WHAT WE DO
01
配置
02
色・統一感
04
アニメーション
03
テキスト・画像
配置

スライド1つに1つのメッセージだけ!
1
スライドにメッセージが多すぎると配置から崩れるようになり、見にくいスライドになってしまう

聴衆の目線を誘導!
我々が文章や図などを見る際にほとんど左から右え目線が動きます。相手が混乱を起こさないように目線の動きを認識して資料を作りましょう。

タイトルや協調したい項目を大きく!上に!配置しましょう。もちろんポイントになる文字だけでいいかも!
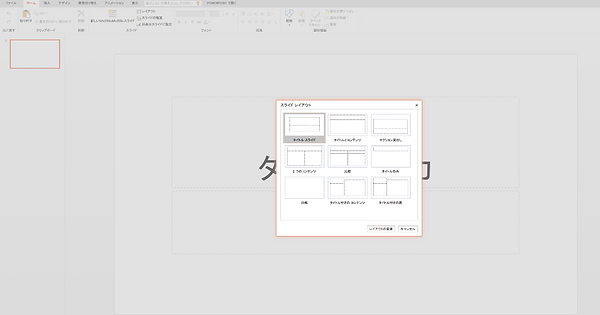
階層を利用

パワーポイントや他のプレゼンテーションツールの中には、配置を助けてくれる機能がたくさんあります。「ガイド線」に合わせて綺麗に資料を作ったり、新しいスライド作成の際に適切な配置のスライドフォームを選びましょう。
ツールを利用して簡単配置!
2
色・統一感

スライドが毎回雰囲気が変わったり、固定テンプレートが変わったりしちゃダメです!決めた雰囲気で最後まで続きましょう。
全体的に統一された感じであれば!


ポイント色を決めよう
強調したい時にはスライド中で「ポイント効果ルール」を決めましょう。アピールしたいところを「青」にするとか、ちょっとだけサイズを大きめにするなど、スライド内のルールを決めましょう
資料を統一させよう
前段階でも説明したか、手に入った資料も強調したいところだけ残したり、自分の使い方に合わせて変えないといけません。もちろんスライドの色や雰囲気に合わせて再作成する必要があります。

色の持つ力
色相環を理解して、上手く活用すれば調和のとれた配色を作り出せます。しかし、我々の中で色感覚が上手な人は少ないと思います。TIPの配色掲示物を参考すると簡単に色を使えるようになります!
3
テキスト・画像

3秒の方式
文字や写真・画像で3秒以内で相手にメッセージを伝えないといけません。文字や画像が一つのスライドに多すぎるの理解するにより時間がかかるでしょう。

Aa Aa Aa Aa
フォントと文字の大きさ
フォントはポイント効果ではない限り、全体的に統一させて方がいいと思われます。フォントの統一でよりまとめられた印象を与えることができます。
フォントの大きさの変化などもツールの「書式」機能を使うとより便利でしょう。
コンテンツは山ほどある
写真や動画・アイコンなの資料のデザインに使う材料は世の中にたくさんあります!まさかパワーポイントの基本アイコンで延命してきました?!あなたのプレゼンテーションをよりダイナミックにしましょう。もちろん自分で作ってもいいです!
4
アニメーション

アニメーション効果の目的は?
スライドを製作するの時には自分が映画監督だと思いましょう。スライドの変換の際にどんなアニメーション効果を入れますか?関係性ある効果・オブジェクトの変化・連携性・強調など..なぜアニメーション効果を使おうとしてますか?

設計されたアニメーション効果
アニメーション効果を事前に資料に合わせて設計しましょう!相手に違和感を感じさせないように聴衆が何を読んでいるのか・どこに集中するのかを考慮しながら製作しましょう。
